
“The GreenSock animation platform is one of the most useful sets of tools in existence when it comes to web animation.”. “I think I love GreenSock as much as bacon.”. The simplicity of the GreenSock API makes learning and applying these tools in projects such a dream.” “Every time a new GSAP plugin is introduced, I'm close to bursting from excitement. Tristan Mugford, “Truly, you folks on this forum are the nicest, least judgmental, helpful people I've ever “After searching around the web for alternatives, I found GreenSock to be the most performant.” GreenSock was an order of magnitude easier. “Spent today converting an animation to pure CSS, and then into GSAP. Be sure to read the EaselPlugin docs for more information.ĭownload source files to see the example code above in action. EaselPlugin is included when you download GSAP or you can load it from CDNJS. You must load the EaselPlugin into your file in addition to TweenMax if you want to tap into the special features that EaselPlugin provides. Once you understand what properties you can animate, you can tap into all the core tools of GSAP and use the same familiar syntax. 
Although it may be obvious to some, it's worth stating that CSS properties that the CSSPlugin typically handles like color, fontSize, border, transformOrigin, etc. For more information on the above properties be sure to read the documentation for Easel JS DisplayObjects.

You don't even need to load any additional plugins. Since at its core GSAP can animate any property of any JavaScript object, all of the above properties are fair game. There's plenty you can do with the properties below: For instance, there is no support in EaselJS for width, height, or 3D rotation (rotationX, rotationY). Every object in Animate is converted into an EaselJS object and it's important to be aware of which properties are available to be animated.

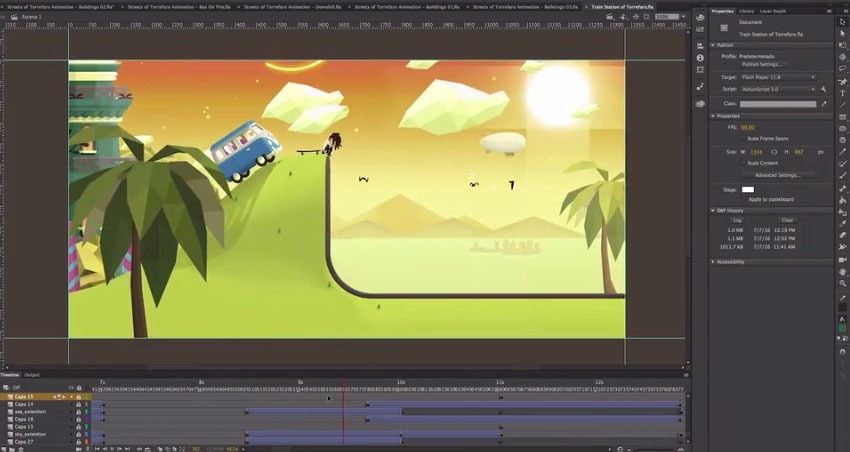
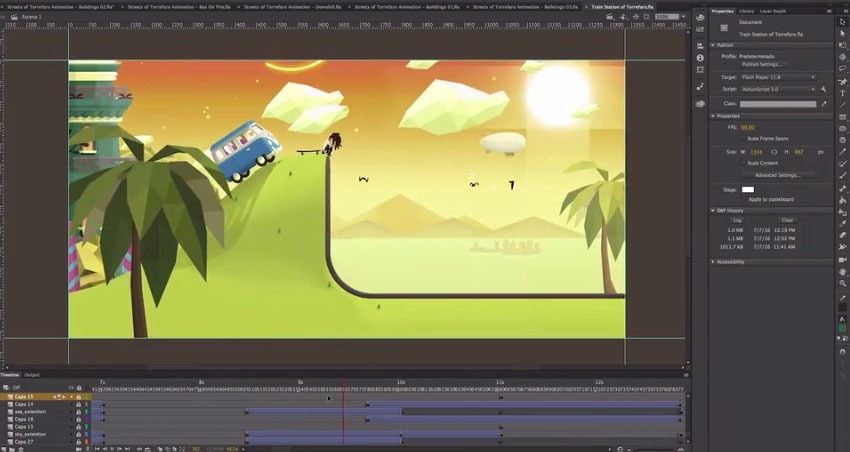
Adding external scripts that are globally accessible can be done through the Actions panel as illustrated below.Īnimate's HTML5 "export for canvas" renders everything at runtime using the EaselJS library.







 0 kommentar(er)
0 kommentar(er)
